React Nativeで簡単にUIライブラリを実装する方法があることをご存知でしょうか?
React Native Elementsを使えば用意されている質の高いUIライブラリを簡単に実装できます。
今回は、React Native Elementsの導入手順から、主要なライブラリの使い方を解説しています。
コードをコピペするだけで実装できますので、一度試してみてはいかがでしょうか。
React Native Elementsとは?

React Native ElementsはReact Nativeで使えるUIライブラリです。
誰でも簡単にスタイルを作ることが可能なオープンソースのライブラリの一つです。
React Native Elementsはモバイルアプリ開発だけではなく、webアプリ開発にも対応しています。その手軽さかつ初心者でも簡単にUIを構築することができるので、近年人気が高まっています。
React Native Elementsはどんなことが作成できる?
ReactNative Elementsでは主に下記を作成可能です。
- スライダー
- スイッチ
- アバター
- バッジ
- チェックボックス
- ボタン
- カード
- 検索バー
- タブ
- アイコン
- テキスト
- リストアイテム
- 入力
- 画像
- 仕切り
- 価格設定
React Native Elementsの導入手順
React Native Elementsは簡単な環境構築を行うだけで使用が可能です。
ターミナルを開いて準備をしましょう。
「npm・yarn」どちらでも可能です。
環境構築
React Native Elementsをインストールします。下記コマンドをターミナルで入力しましょう。
npmにて導入:
$ npm install react-native-elements
yarnにて導入:
$ yarn add react-native-elementsWebアプリケーション開発にて使用する場合は、別の設定が必要になります。
詳しい設定方法は公式ドキュメントをご確認ください。
上記コマンドが問題なく処理された場合は環境構築は完了です。
実際にReact Native ElementsのComponentを使用していきましょう。
Componentの使用方法
ここからは代表的なコンポーネントの使い方を紹介します。
コピペするだけ使用可能ですので、自身の環境にて表示テストを行いましょう。
コンポーネントを呼び出す方法は至って簡単です。
下記のコードはReact・react-nativeを定義しており、コンポーネントを呼び出しています。
import React from 'react';
import {View} from 'react-native';
import styles from '../style';
import {“呼び出したいライブラリ”} from 'react-native-elements';
export function ElementsScreen () {
return (
<View style={styles.container}>
<呼び出したいComponent />
</View>
)
}import {コンポーネント } from ‘react-native-elements’; で使用したいライブラリをインポートします。
<View> の中でimportしたコンポーネントを呼び出します。
これだけでライブラリを使うことが可能です。
また、各Componentにはoptionを指定することでカスタマイズが可能です。
設定可能なoptionに関しては公式ドキュメントを確認が可能です。
下記では、主に使われるライブラリを紹介します。
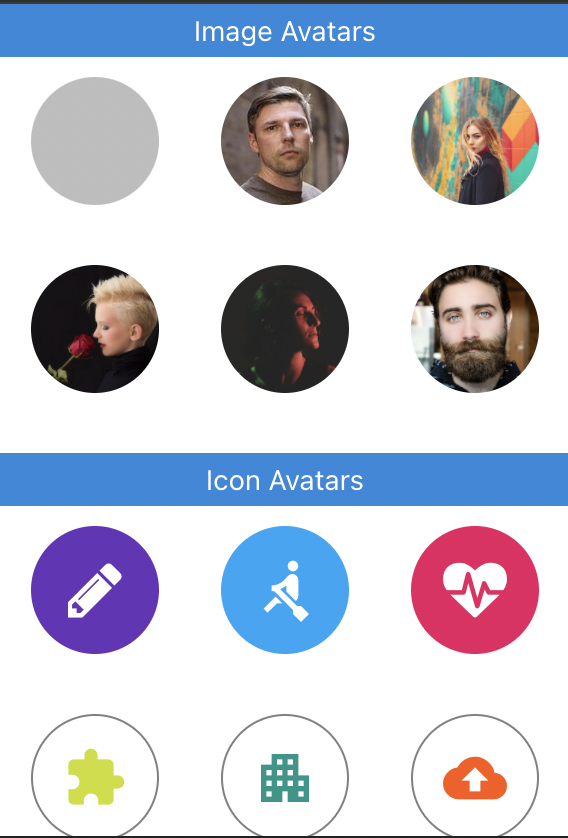
Avatar
表示サイズ・形の変更がoptionから設定可能です。

import {Avatar} from 'react-native-elements';
<Avatar
rounded
size="xlarge"
source={{
uri: 'https://high-career.jp/wp-content/uploads/2022/01/PC_%E3%83%84%E3%83%BC%E3%83%AB-1-1118x538.jpg',
}}
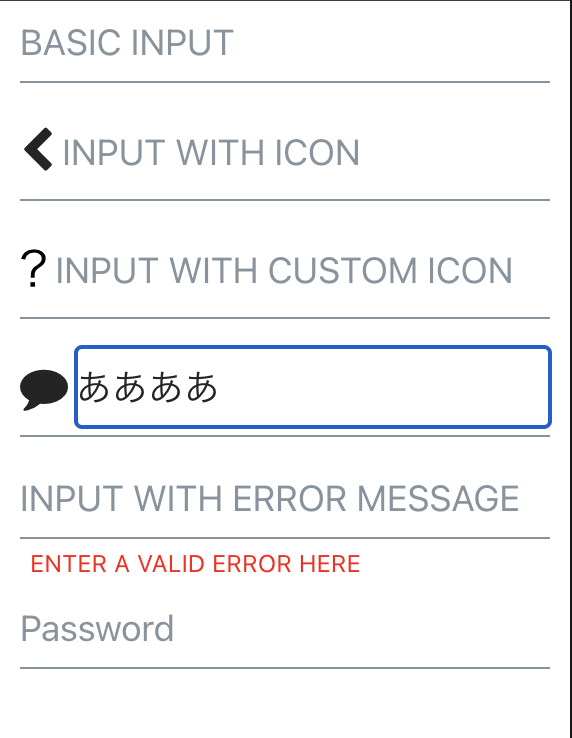
/>Input
inputタグを生成することが可能です。optionでバリデーションや、入力したときのテキストのデザインを変更することが可能です。

import {Input} from 'react-native-elements';
<Input
placeholder="パスワード"
/>
<Input
placeholder="Email"
containerStyle={{ marginTop: 16 }}
keyboardType="email-address"
returnKeyType="next"
value={email}
onChangeText={(value) => setEmail(value)}
/>
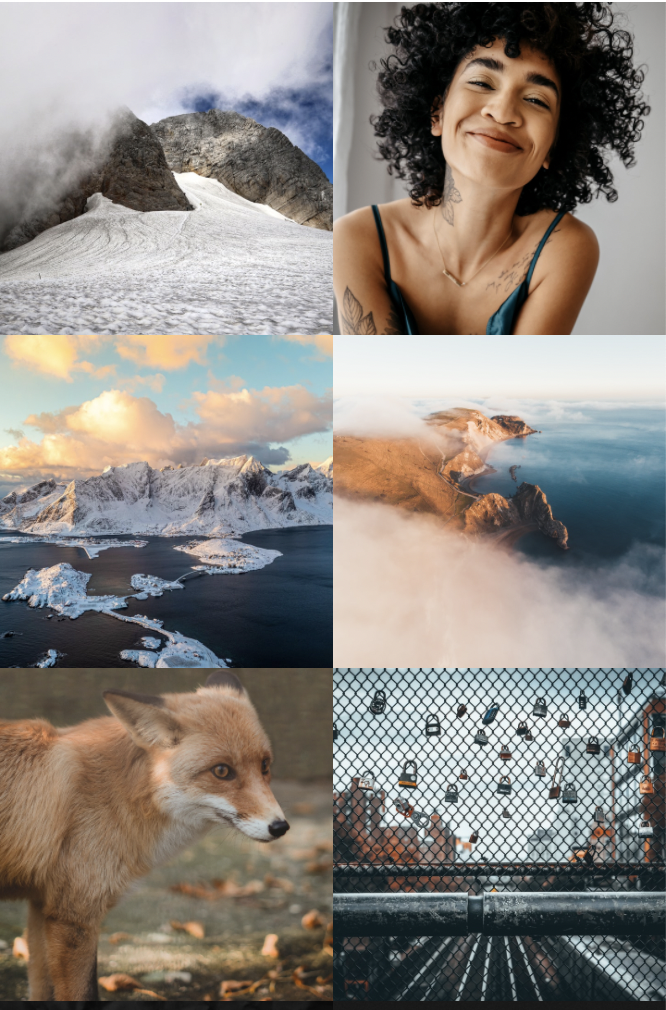
Image
整った画像を表示することが可能です。optionで画像表示のサイズや簡易的なアニメーションを装飾することができます。

import {Image} from 'react-native-elements';
<Image
source={{ uri: image }}
style={{ width: 200, height: 200, resizeMode: 'contain' }}
PlaceholderContent={<ActivityIndicator />}
/>
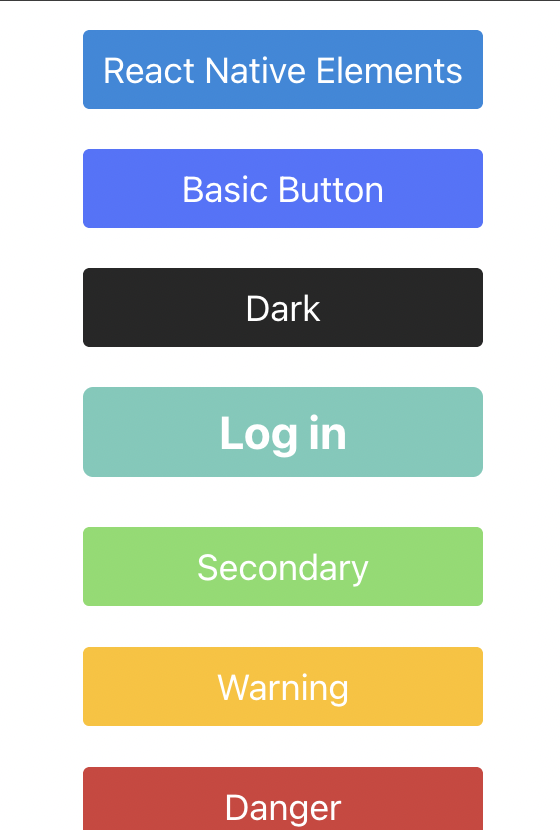
Button
影をつけたり、サイズ・色などの主にボタンの見た目をoptionから変更することが可能です。

import {Button} from 'react-native-elements';
<Button
title="確認する"
buttonStyle={{ backgroundColor: 'tomato' }}
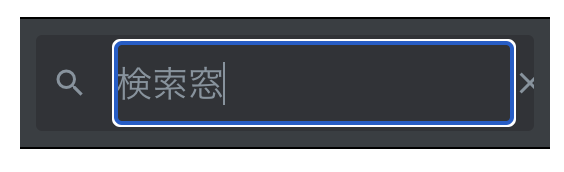
/>SearchBar
検索窓も以下の記述で表示することができます。プレースホルダーのテキストを設定することも可能です。

import { SearchBar } from 'react-native-elements'
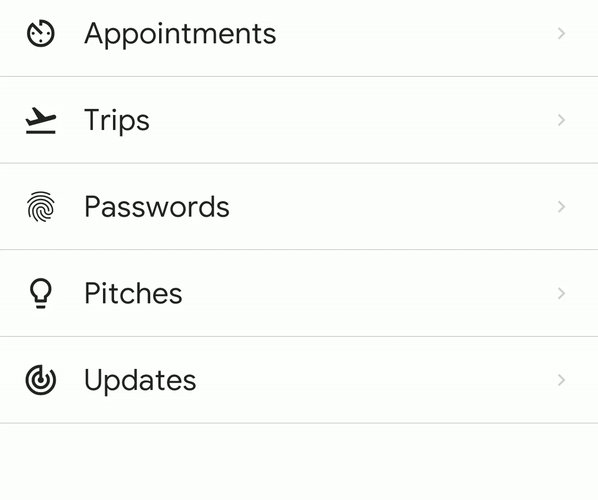
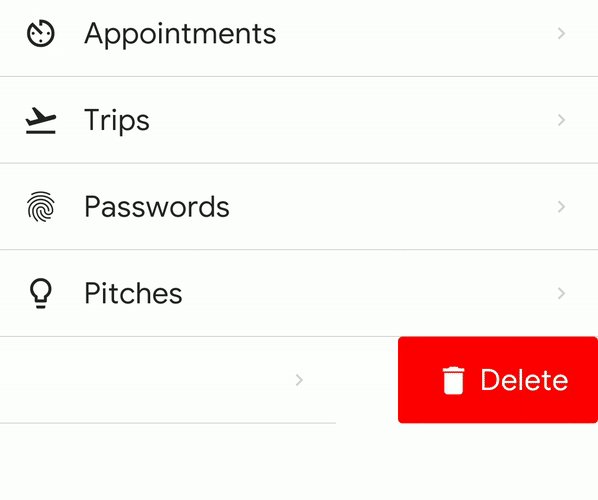
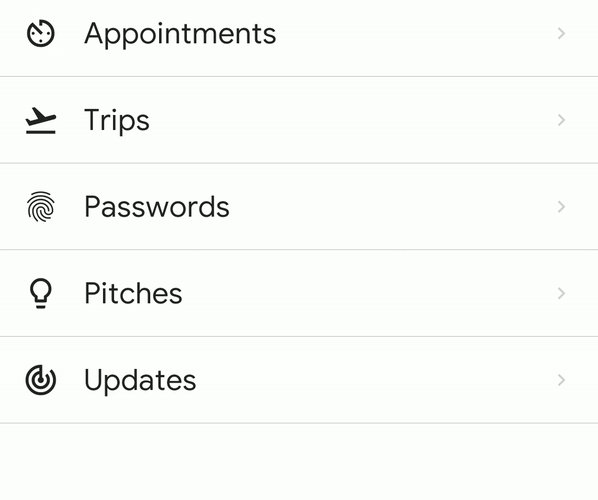
<SearchBar placeholder='検索キーワード' />ListItem
ListItemsを使用すると、連絡先リスト、プレイリスト、メニューなど様々なタイプのリストを作成できます。avetarを編集することで、スイッチ、アイコン、バッジなどを含めることも可能です。

import { ListItem } from 'react-native-elements'
<ListItem
title={表示したいテキスト}
avatar={{uri: 表示したい画像のURL}}
/>まとめ
react-native-elementsを使えば簡単にUIが整ったライブラリを作成できることが体験できたかと思います。
optionを加えることにより、幅広く簡単にカスタマイズも可能な点も優れています。
今回紹介したライブラリを1から作るとなると時間がかかります。まずは必要最低限が揃っている本ライブラリを使って簡単にReactNativeでUIを実装することをおすすめします。
react-native-elementsには他にもライブラリや、カスタマイズできるoptionが多数用意されていますので、公式ドキュメント を確認しましょう。
